Images on an eCommerce website are the customers’ only chance to actually sense the product. Images not only help them see attributes like color, material, size, features, texture but also help your products rank on the search engines if optimized properly. Yes, you heard that right.
60% of users have contacted a business directly using the search query image results. This means most of your users are starting their purchase with an image result.

Customers are able to find products without specifically searching for the name of your business. They directly visit your website and interact with you. Isn’t that an opportunity you should be tapping into?
Yes, it’s possible to rank on google image search even before you appear on the text-only results. Read ahead to know how you can optimize images to help your eCommerce store rank better and create a great user experience that retains customers.
Related reading: How to rank better with Google Shopping Optimization
Contents
1. Use contextual images
Use images that match the product description and title. Along with just the product images against a white background, using images with context (say a person with a pair of shoes on, if your product is a shoe) will make your product more relatable to your buyers. It gives them a first-hand experience of how good they might look when they wear that pair of shoes.
Optimize images to tap into this human psychology to realize more clicks and eventually sales.


2. Use good placement
Be sure to use a good place for your images, usually, the image beside the description is the best. However, this can be altered based on the website layout.
Images should be placed in a way that the users can compare descriptions against your image without having to scroll over and over again. Make it convenient for the user to see, compare, understand, and eventually decide to buy.

3. Optimize Images for Size and Image File Size
Image size is the image dimensions like 800×800 px.
The file size is the space used up by the image like 1 MB.
Too large and the load speed is reduced, too small and the image quality gets compromised. It’s crucial to have the right size without compromising on the image quality.
Photo editing applications like Photoshop help you resize and optimize images for eCommerce. If you do not have that or aren’t adept with it there are easier alternatives like Canva and Pixlr.
The recommended file size for an eCommerce image is below 70 KB.
4. Optimize Images for Names
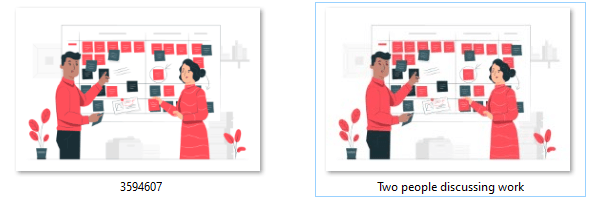
Marketers usually leave out image names like 4878346487 because changing that is an added task to the existing ones. But assigning a simple descriptive name to your product images helps the Google bots to understand what the image is. It helps the users alike.
Look at this example below. The first image has a random number while the second explains what’s being conveyed in it. The second one improves the SEO for your product or website because it is easy to understand.

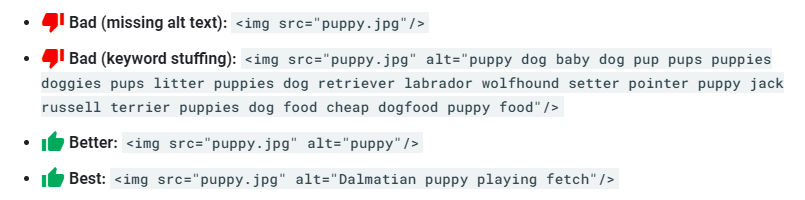
5. Use Alt Tags
Alt tags, also known as Alternative text or Alt Attributes are embedded within the HTML code of your website. Simply put, alt tags make it easy for the bots to crawl your website, thus improving your SEO. Alt tags also help the visually impaired who use screen readers to browse and also when your image takes time to load. Hence using an Alt tag is a go-to SEO practice!
You can read google’s guidelines here for extra information on the do’s and dont’s of using images for your e-commerce store.
But be wary of using it unnecessarily to decorative images or design images. This will not serve any purpose to your content and also the bots are smart enough to notice keyword stuffing.
Here’s an example.

6. Optimize Images for the Right Quality
Quality is at the heart of everything you want to sell. The same goes for images. No website can retain users without creating a visual impact. To understand what quality is best for your eCommerce website, you need to understand the types of images that exist.
-
Jpeg/ jpg
This is the most common type of image used in websites. Jpeg files guarantee a balance between quality and size.
-
GIF
GIF images allow animation and are best used for thumbnails or smaller images as they are smaller in size. At larger sizes, they do not process colors properly.
-
png
Png is the only format that supports transparent backgrounds. It has a larger file size and efficiently processes colors.

Image Source
7. Use Unique Images
Search engine bots can recognize similar and identical images. If you’re going to use stock images, you aren’t contributing to the variety of images. The images on your website are available on other websites as well, thus, making it difficult for your site to rank organically.
People are consistently online and they have an eye for image quality. They know just by looking if the image is unique or not and they’re less likely to click on stock images. It’s best to click product images to help rank your site on SEO.
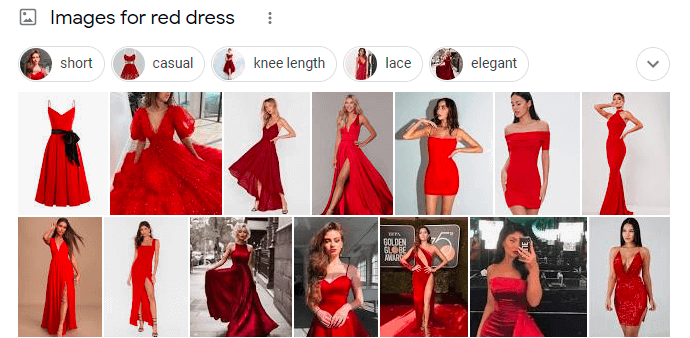
8. Use Multi angular views
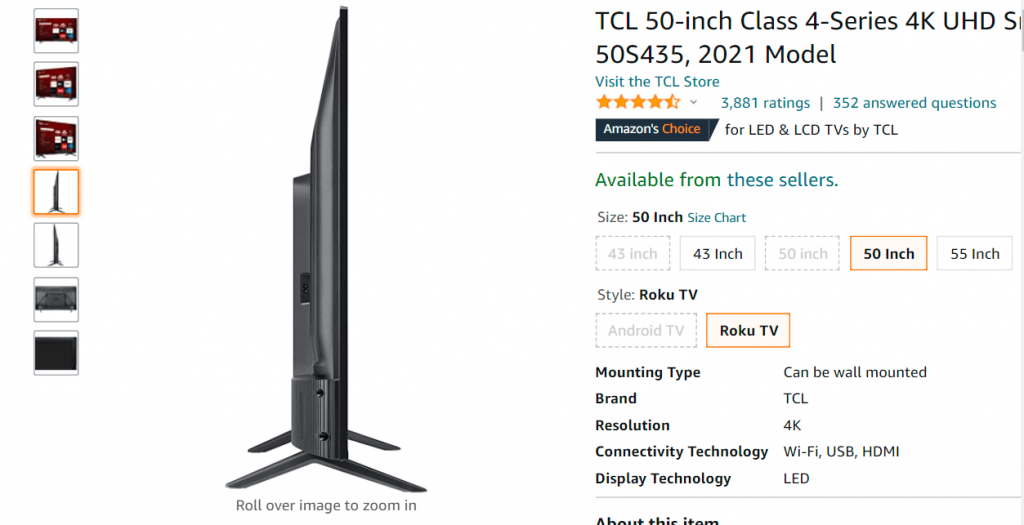
People need to make online buying decisions without actually touching the product. The more details they get through the images, videos, and descriptions the better the chances of clicking that “Buy” button. Look at this example below. These different angles help the buyer see the product thoroughly before buying it.

These types of images can be used with context as well as we spoke about early on in this blog. For example, if you’re selling a dress show a model wearing it.
This practice increases buyer satisfaction and cuts down product returns to a good extent.
9. Optimize Images to Upsell
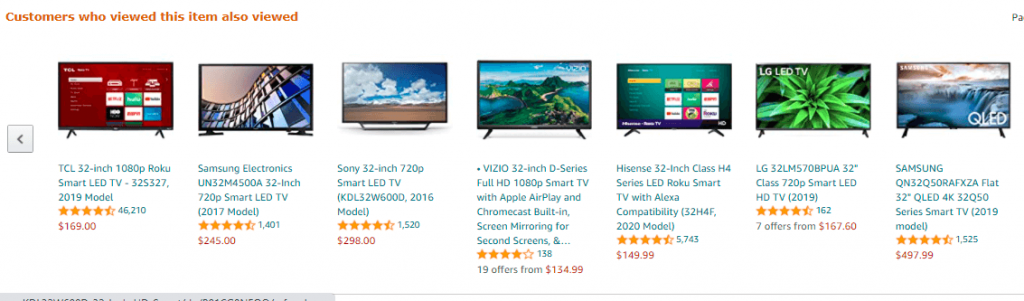
You’re sure to have seen the “Customers also like”, “ Related products” section around the main product. These small product images are thumbnails used for upselling.
Upselling means selling a better version or a higher-end product to your customers. If the customer is looking for a 32-inch TV with a 720 p resolution and ends up buying a 1080 p resolution based on your recommendation, then that’s an upsell.
Look at this example below. These thumbnails are .jpeg files.

These thumbnails are of a small size say 100×100 and they should be just sufficient to show the shape, color, and appearance of the product and once the user clicks on it they reach a more dedicated product page where you can have medium-sized images say 640×640 or 800×800.
Conclusion
Get your products photographed preferably against a white background, use them contextually when it suits.
Use the right size and quality of images, .jpeg is the most used for the right balance of quality and size. For lesser colors and quality use Gif files. To place images over another layer use .png because they support transparent backgrounds.
Have product photos from multiple angles (along with good product descriptions) to decrease product returns.
Place the images around the description so that the customer can refer to both at the same time. Make it convenient to buy.
Optimize images with the right names in a simple language to make it easy for the buyers as well as the search engine to understand what you’re selling, thereby improving SEO.
Use alt tags with simple language. Using keywords within Alt tags is a good idea. But, don’t stuff them unnecessarily.
Optimize thumbnails to upsell products, keep the file size within 70 KB.
Lastly, capture search engines’ attention with a good SEO practice and capture that of your customers’ with a good visual appeal!
Get in touch with us for more eCommerce related information.
Happy selling!