Monitoring eCommerce Sites
There are various reasons to have monitors to monitor your eCommerce site’s performance. The customers expect seamless on-line purchasing experience. Constant monitoring of an on-line store is the only way to safeguard and rectify problems. To ensure this, it is necessary to have monitoring tools in place to monitor your sites round the clock in various locations.
To achieve this, New Relic Synthetics monitors came in handy. New Relic Synthetic monitors identify and prevent performance problems before they happen by simulating real-user experiences.
The scripts can be simulated with various kinds of browsers, mobiles and tablets. You can measure the response time of the page as well as the load times of the individual components of the page.
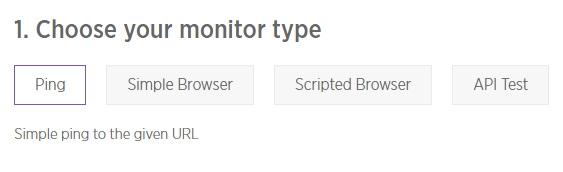
In Synthetics, you can create/maintain 4 types of monitors
- Ping
- Simple Browser
- Scripted Browser
- API Test
Ping, Simple Browser and Scripted Browser are discussed in this blog.
Ping:
It is a simple monitor. Here you can give the URL of the site and New Relic will generate the script for it.
Simple Browser:
This will give the full page load of a given URL. This also provides deep data insight like resource breakdowns and timelines.
Scripted Browser:
This is a full scripted test. You have to write the script and after writing the script you can validate the script in New relics itself.
Scripted browsers use a Javascript like language with Google chrome browser. Scripted browsers are used not only to monitor the availability of the site but also to ensure that the critical business scenarios of the site are working correctly.
The system will send the alert mails for failures. With this, you will be the first person to be notified about the site’s failed transactions. Recovery of monitors also will be notified.
After



Scripting step:

Results overview:


Waterfall chart:
With the waterfall chart, you can get the response time by the individual elements. You can download this result as .har file for your analysis.

In New Relic Synthetics the default user agent is Chrome browser.
If the script has to be executed in iphone, ipad, then it is done by updating the user agent in the script as given below.
// Script-wide timeout for wait and waitAndFind functions (in ms)
var DefaultTimeout = 10000;
// Change to any User Agent you want to use.
// Leave as “default” or empty to use the Synthetics default.
var UserAgent = “IPAD”;
Scripts can be written to monitor the performance of the site in various browsers, iPad or iPhone. Based on the reports, you can fine tune the application. This leads to significant improvement in response time.
New Relic Synthetics empowers retailers to respond dynamically and at the same time ensures an error free shopping experience.