You dream. We deliver. Let’s build a profit-making online store on Magento.
Sometimes, the client requirement requires changes in the parent theme. But if the parent theme file is changed directly, we will not be able to upgrade it in the future. This is because, if we upgrade the parent theme version, we will lose all the changes. By creating a child theme, we will be able to retain our customization and also maintain both the original theme and the customized theme in separate folders.
What is the theme?
The theme is responsible for the appearance of the storefront. Themes use a combination of application elements, such as templates, layouts, styles, JavaScripts, and images.
What is a child theme?
The child theme is a theme inheriting all the properties from the parent theme and will help to customize the existing parent theme design for our site requires.
Contents
How to create a child theme in Magento 2?
Below steps define how to create a Magento 2 child theme.
Note: In this example, we will be using ‘Dckap’ as the vendor name and ‘luma’ as the parent theme name.
Vendor name: DCKAP
Parent Theme name: luma
1. Create a child theme folder named {parent-theme-name}_child in the below-mentioned folder path.
Magento root folder/app/design/frontend/{theme-vendor-name}/{parent-theme-name}_child
Ex: Magento root folder/app/design/frontend/Dckap/luma_child
A child theme name can be anything. If the name refers to parent theme name, it will be easily understandable and developer-friendly.
2. Create file theme.xml inside the child theme to specify the parent theme inherited by the child theme.
Ex:
Tags mentioned in the theme.xml file
title – Title for the child theme. It will be displayed in the admin panel where we select the theme for the front end view of the site.
parent – We have to specify the parent theme name for the child. Based on the parent theme, the child theme will inherit the property, layout, template files, and styles. Here we have to specify both vendor name of the parent theme and theme name.
{parent-theme-vendor-name} – It should exactly match the vendor folder name. The vendor name should be capitalized. Ex: Magento
{parent-theme-name} – It should be the same as the parent theme name. Ex: luma.
preview_image – This image will refer to your child theme layout and design. It will be displayed in the admin panel where you can view your child theme details. And also we should place the preview.png image inside the child theme media folder.
3. Create a registration.php file for registering your child theme.
{theme-vendor-name} – It should exactly match the vendor folder name. Vendor name should be capitalized. Ex: Dckap
Ex:
4. Create composer.json.
Ex:
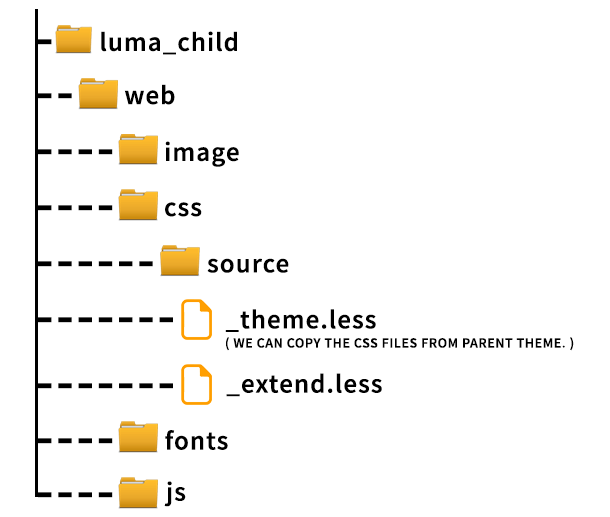
5. Create web directory inside the child theme with the below empty directories and files.
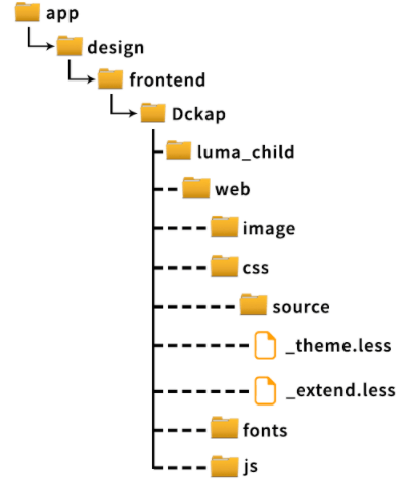
6. The whole directory structure for the child theme.
 7. Provide access/permission for child theme directories and files.
7. Provide access/permission for child theme directories and files.
For giving permission for the child theme directory, navigate to the child theme directory in the terminal and run the below command.
sudo chmod -R 777 *
Note: If you are working in a local or development server you can provide 777 access for both files and directories. If live server, then you have to give 755 for directory and 644 for files.
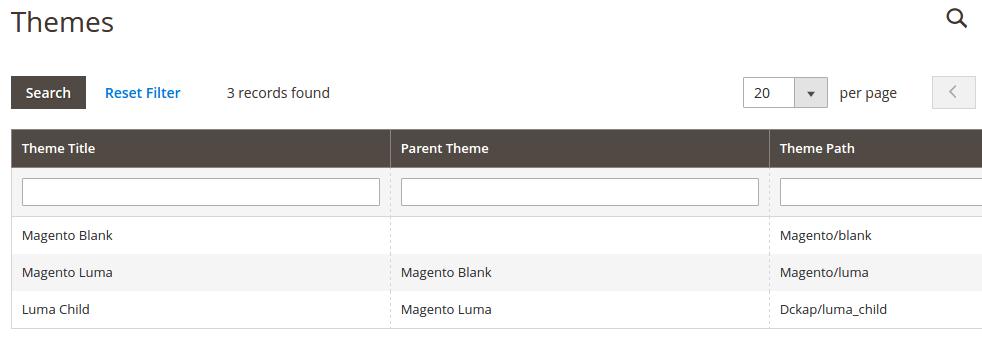
8. The created child theme will be displayed in the admin panel.
Navigate to
Magento Admin Menu->Content->Themes.
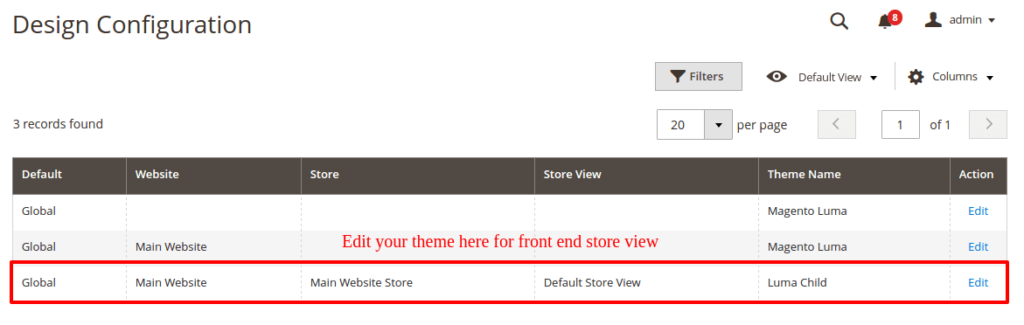
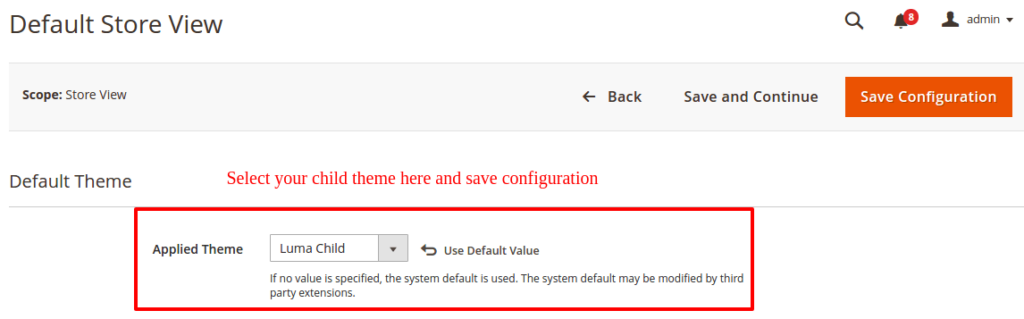
 Select child theme in admin configuration.
Select child theme in admin configuration.
Navigate to
Magento Admin Menu->Content->Design->Configuration->Select Child theme->save configuration.
Flush the cache.

 9. Now take a backup of your pub/static folder for images, CSS, and js. Then delete the static folder and run static content deploy.
9. Now take a backup of your pub/static folder for images, CSS, and js. Then delete the static folder and run static content deploy.
10. Navigate to the Magento root folder in your terminal and deploy static content using this command.
php bin/magento setup:static-content:deploy
11. The newly created child theme will also deploy in the pub/static folder.
12. We have created the child theme successfully. Now you can start customizing your child theme.
Hope the article was useful. Please feel free to get back to us if you have any queries.
HAPPY CODING!!!
Magento development services comes with attractive themes that create better UI/UX to store visitors. Learn how to create child theme in Magento 2.