Magento 2, the next generation Magento service platform, has numerous enhancements and has addressed issues that have emerged over the years.
Contents
How to Display Custom Attribute
This article explains how to display custom attribute value in the Product view/list page in Magento 2.
Below are the steps to create and show the attribute values in the product details page and list page.
Step 1:
Create a new attribute ‘demo_link’ in Magento backend under STORES->Attributes->Product.
To Display, the new attribute in List Page, set the value “YES” to “Used in Product Listing” under storefront Properties while creating the attribute.
Step 2:
Assign the newly created Attribute to Default attribute set in STORES->Attributes->Attribute Set.
Step 3:
Now you can see the attribute ‘demo_link’ in the manage product section. You can enter the appropriate value.
Note: It is assumed that you know how to create and assign the attribute to the attribute set. This article does not provide those details.
Step 4:
To display the attribute value in product list page, add the below code in app/design/frontend/YOUR_VENDOR/YOUR_THEME/Magento_Catalog/templates/product/list.phtml
Display the attribute value in the Product View Page
To Display the new attribute in View Page, you can set the value “YES” to “Visible on Catalog Pages on Storefront” under storefront Properties from the backend. It will display your attribute under the “More Infomation” tab.
If you want to display your attribute next to the “Add to Cart” button then you need to follow the below steps.
Step 5:
Override the catalog_product_view.xml to include the attribute in your view page by creating the new theme structure.
For creating theme structure refer http://devdocs.magento.com/guides/v2.0/frontend-dev-guide/themes/theme-create.html
As a further step in the process, it is essential that you add the below code in app/design/frontend///Magento_catalog/layout/override/base/catalog_product_view.xml
You can add this section inside the product.info.main container. You can add your block next to the product.info.overview block. This will be displayed next to the short description.
Step 6 :
As the next step in the process, it is necessary to create a new ” demo.phtml” file under app/design/frontend/YOUR_VENDOR/YOUR_THEME/Magento_Catalog/templates/product/view/ with the below code
That’s it. Now you will be able to view the attribute value in product view page.
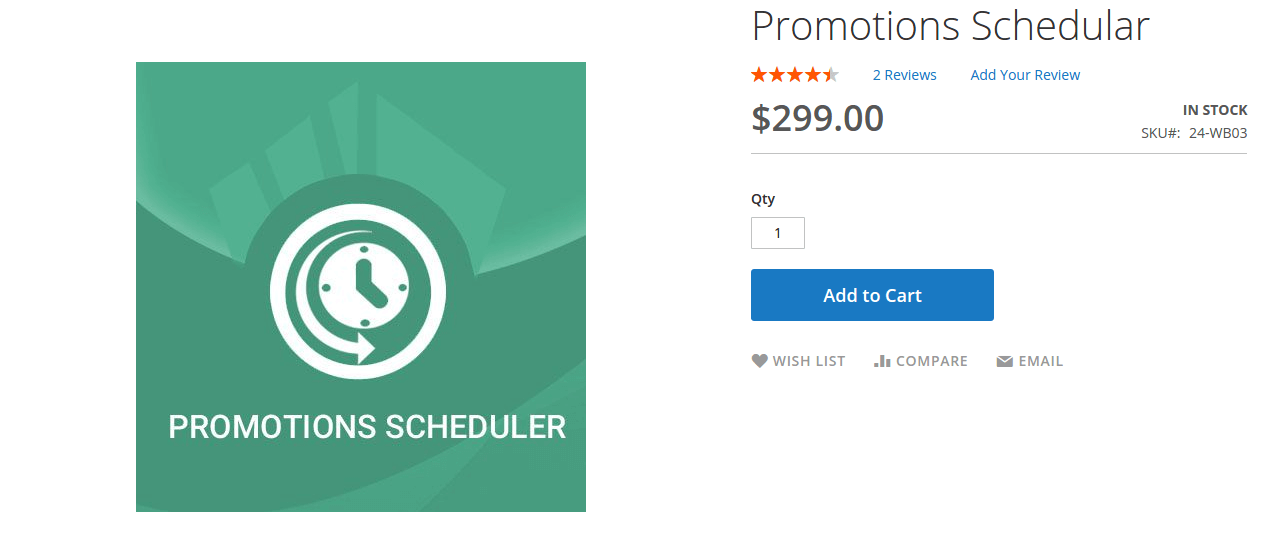
Before Adding Custom Attribute

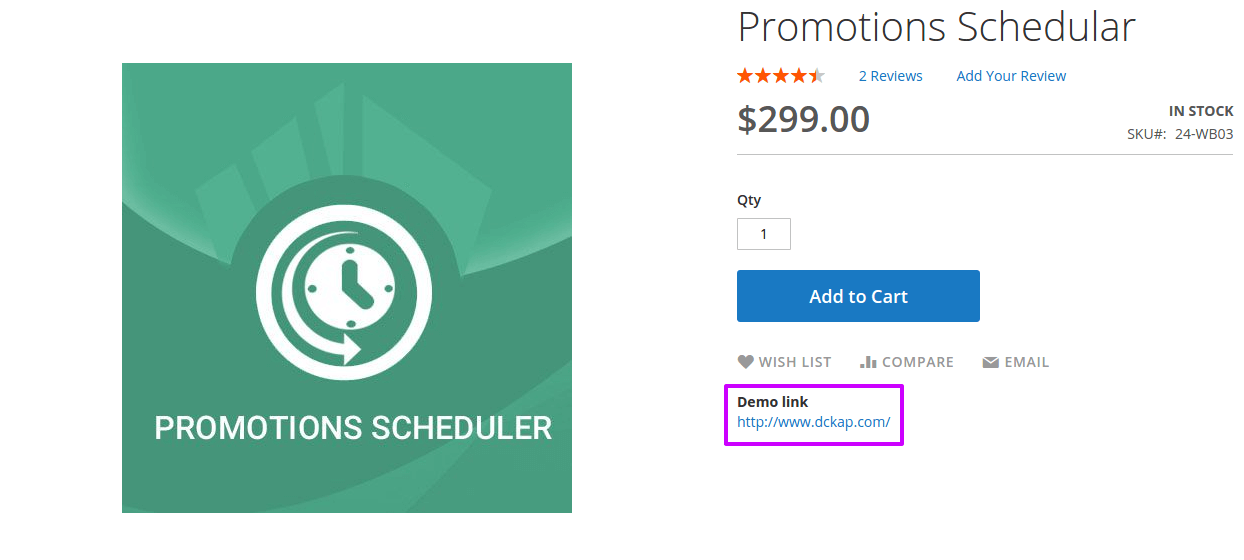
After Adding Custom Attribute

Hope the blog helped you to understand how to create custom attribute value in Product View/List Page.
Magento development service includes its features that involves technical understanding in Magento 2. Learn how to add custom attribute value to product viewlist page in Magento 2