For passing a piece of information from one system to another, we must know the structure and the mandatory fields before the data is passed on to another system. If the mapping gets done incorrectly, the information will not get created, and the necessary fields will not get populated.
e.g. A customer’s first name, last name in Magento should get mapped to the name of the customer in Epicor Prophet 21.
Contents
Why Mapping?
The mapping phase is where we link the source field to the destination field. Because of this, the mapping phase forms one of the crucial steps in integration. A small mistake can make the entire Integration fail due to the loss in data as well as time. So, it’s necessary that we map with the utmost care.
Mapping 1.0
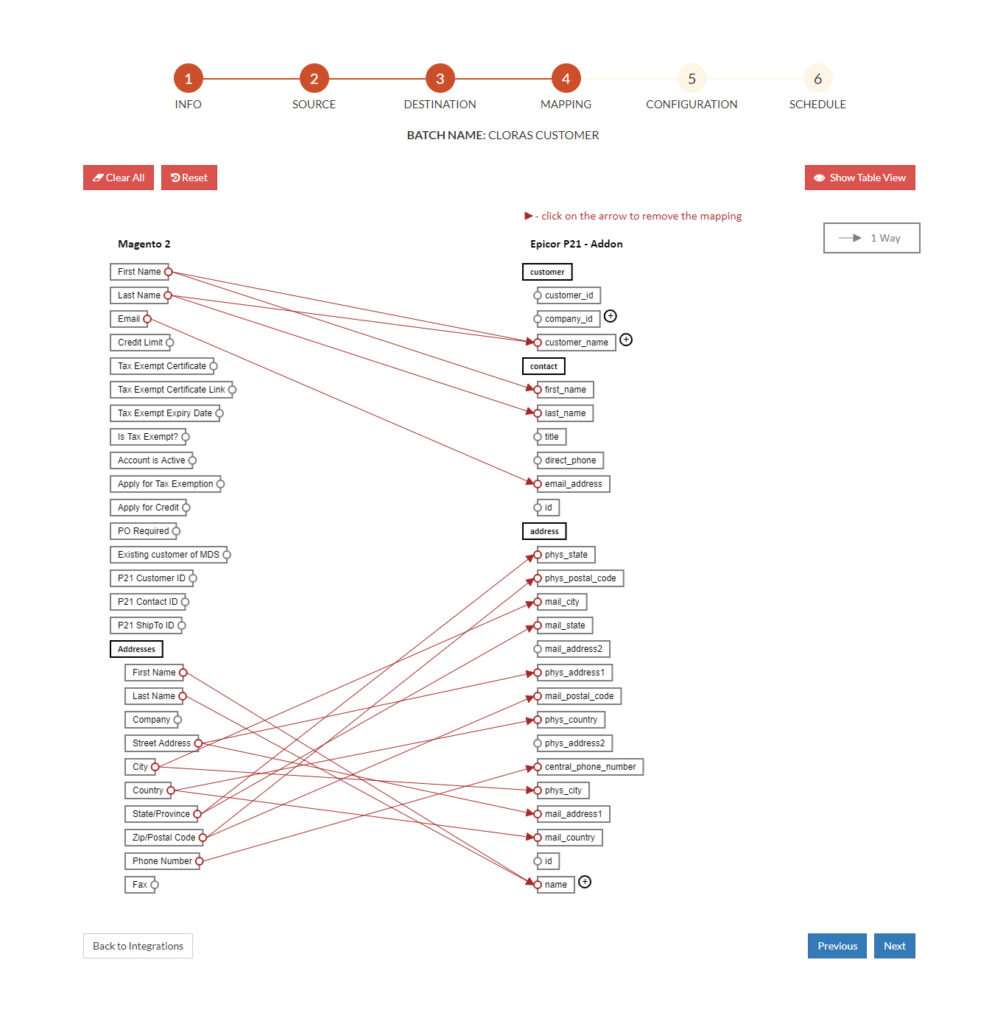
In mapping 1.0, we usually draw a directed line from the source to the destination along with the modifier, by which we specify how the source data from a specific field should be sent to the destination field.

NOTE: The directed line tells the direction of the flow of data, and it’s always uni-directed.
Problems with Mapping 1.0
-
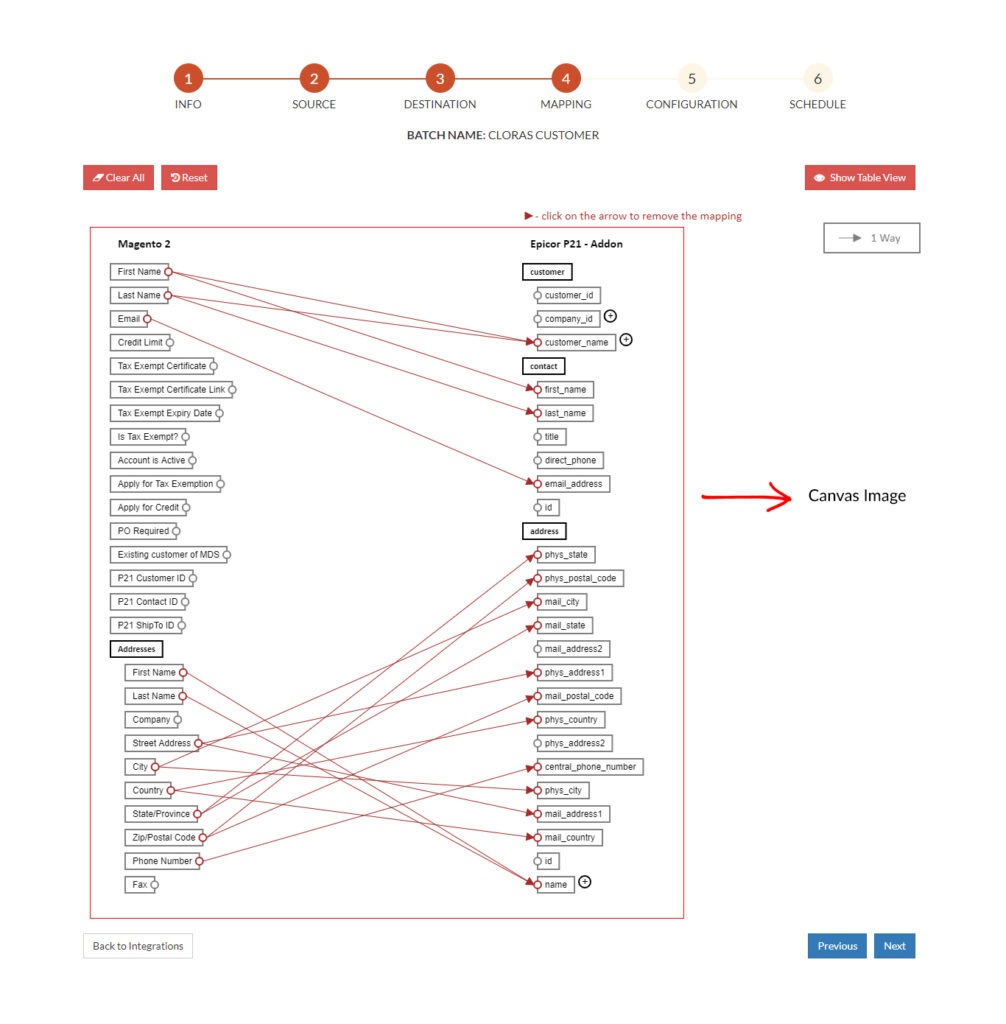
It uses Canvas
In mapping 1.0, we used canvas as a way to draw directed lines. Because of this, every time we tried to render this particular page, the entire canvas page had to be redrawn, which not only made things complicated, but it also made it hard to search in canvas using the browser search along with few other drawbacks.
-
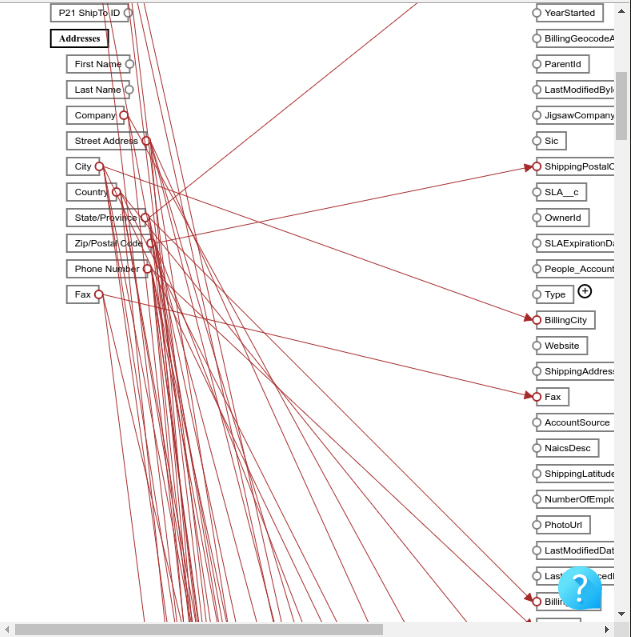
 Clumsiness
Clumsiness
Clumsiness was another drawback. As time passed by, we had a lot of data that had to be mapped, which resulted in clumsiness.
-
 Page View Overflow
Page View Overflow
As I had already mentioned before, when there was a massive amount of data, it was not easy to get to the last child. In other words, there were problems with the scroll in the pageview.
-
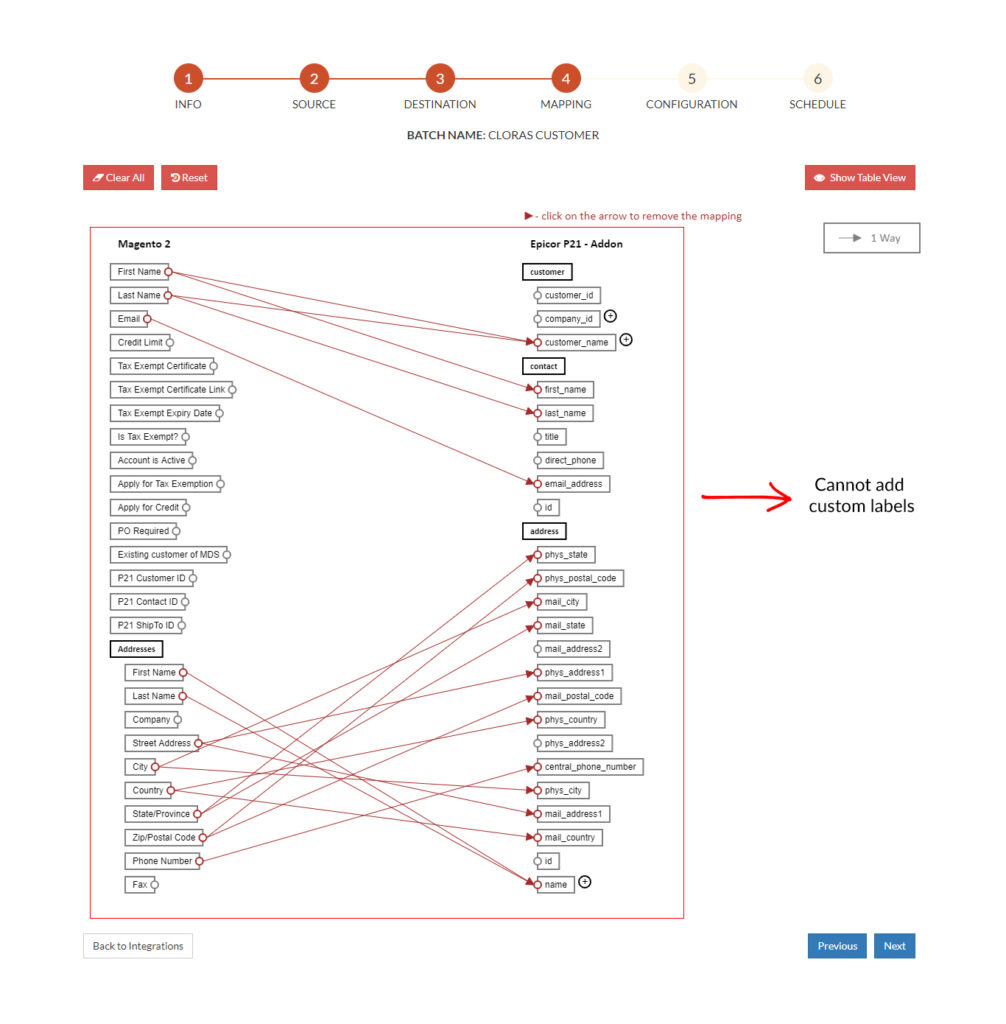
Addition of custom label
There was an instance, where we were integrating two endpoints. We had to send custom user-defined labels with respect to the endpoint. In mapping 1.0 this wasn’t possible.
-
UI/UX
Overall, the user experience when mapping was a Herculean task.
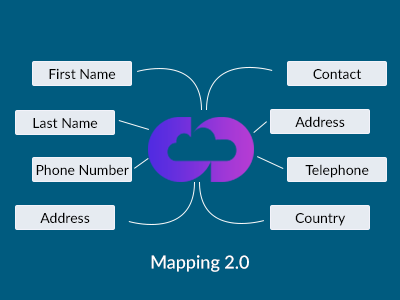
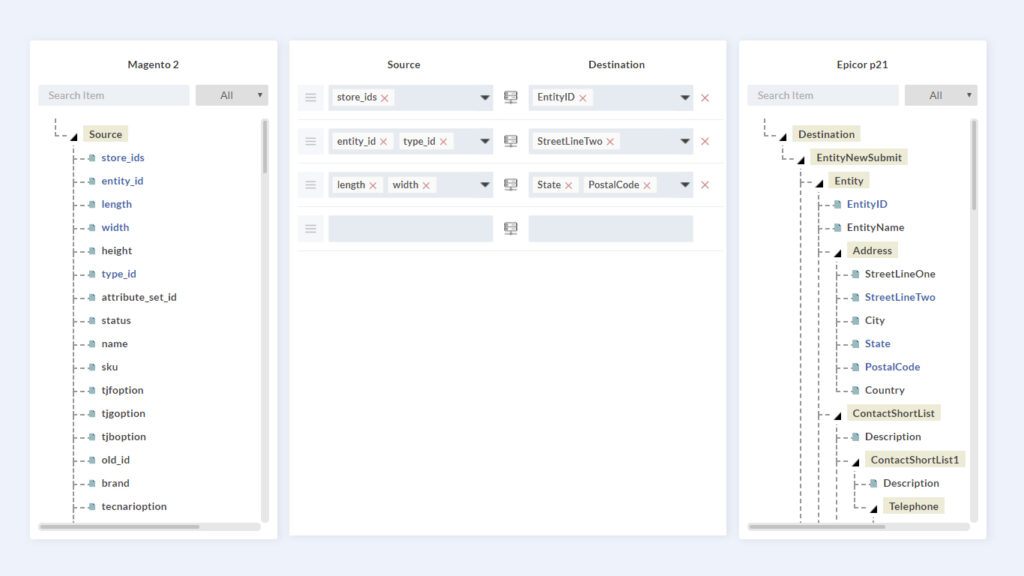
Mapping 2.0
Hence this leads to the birth of Mapping 2.0
In mapping 2.0, we not only solved all the issues that we faced in Mapping 1.0 but we also added some cool features.
Features:
-
Drag and Drop
Drag and Drop is a very interactive and user-friendly concept, which makes it easier to move an object to a different location by grabbing it. This feature allows the user to click and hold the mouse button over an element, drag it to another location, and release the mouse button to drop the element there.
-
Search
This feature allows the user to search what he/she needs and hence shows the result, by which the user can find and map the data without scrolling down or by adding any other effort.
-
Filter
This feature allows the user to view with respect to what the data is getting filtered. The filters that we support are “Mapped”, “Un-Mapped” and “All”. So the user can select and view the data based on his/her needs.
-
Sorting
This is another feature that allows the user to sort and reorder the mapping as the user likes. It also gives the user freedom by mapping the order he/she wants.
-
Mapped and Unmapped
This feature helps the user to find out whether the data is already mapped or not. It gets done with the help of color indication. So when the data is mapped, its color is changed to blue indicating that its mapped.
-
Dynamic
This feature helps to dynamically generate rows in the mapping area, as a result of which it gives the user an edge over the user experience.
-
Adding Custom Field
Actually, this was an issue that we encountered in the previous mapping, but now this has been added as a new feature. By this, the user will be able to add custom fields and map it without problems.
 Advantages of Mapping 2.0
Advantages of Mapping 2.0
As mentioned, the above features that we added in Mapping 2.0, not only solve the issues that we encountered in Mapping 1.0, but also give a futuristic approach for mapping.